Dokumentacja
Counter Maker
The Counter Maker script allows you to create three different items that you can put on your web pages:
Counter
Clock
Date
Counter
This is a simple counter that displays the number of times a particular web page has been accessed. By putting a counter on your home page, you can keep track of how many visitors have looked at your web site since the counter was created. This is useful not only for your own information, but as a means of showing visitors how popular your site is.
Clock
This is a simple clock that displays the time for the set time zone. It updates each time the page is loaded.
Another available CGI script is a Java clock, which displays the time dynamically, just like a digital watch. However, Java may not be an acceptable technology to use, depending on the browsers your visitors are using.
Date
This is a simple date display that can be customized to display in a number of different formats.
All three items can be heavily customized, as required. You can do the following:
Choose the display style from a large number of available styles.
Further customize the display style by replacing one color with another.
Choose the frame color and thickness around the item.
Set time and date formats.
Preview the item.
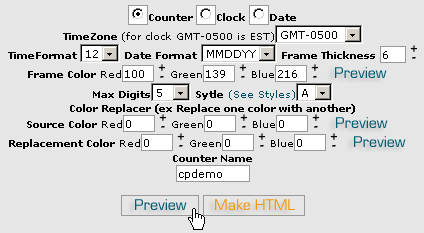
To create a counter, clock, or date:
Click on the Counter link in the CGI Center area.
Click on the Counter, Clock, or Date radio button.
If you are creating a clock, choose the time zone and format options in the TimeZone and TimeFormat drop-down lists.
If you are creating a date display, choose the required date format in the Date Format field. M = Month, D = Day, and Y = Year.
Example: If you choose the MMDDYY option, the 25th of December, 2003 will be displayed as 12- 25- 2003. If you choose the DDMMYY option, the same date would be displayed as 25- 12- 2003.
Enter the thickness of the border around the item in the Frame Thickness field. Zero removes any border around the item.
Choose the maximum digits in your counter, if required.
Choose the style for the item from the Style drop-down list. To see an example of all of the styles, click on the See Styles link.
Enter the red, green, and blue values for the border in the Frame Color fields. Click on the Preview button to see the border color. Most graphics programs will show you RGB colors, as will the Windows Color Picker.
Enter the name of the counter in the Counter Name field. You can not duplicate item names within the same CPanel.
Click on the Preview button to see what your item will look like. Alter the criteria fields and keep previewing until you are happy with the finished product.

Click on the Make HTML button to create the HTML code that you can cut and paste into your HTML page where you want it.
Upload your new HTML page to see how it works.
Topics: